Download Svg Border Radius Path - 277+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d427.blogspot.com/2021/04/svg-border-radius-path-277-best-quality.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Path - 277+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Path - 277+ Best Quality File Unfortunately, your shape is not like that. If it would be a box then it would be possible. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
How can i achieve that rounded corner effect? Now, up to now, we've only mentioned methods that work for generating all the. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that. If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.

SVG-Path Animation in React Native - DZone Web Dev from dzone.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Path - 277+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File H50 means draw a horizontal line of length 50px from where. The svg coordinate system starts from the top left corner. If it would be a box then it would be possible. The frame and the chalk are part of the svg image making up the border. This is particularly important in this case because there is no easy way to make a <path> round. The <path> element is probably the radius of the arc is set by the two first parameters set on the a command. The svg <path> element is used to draw advanced shapes combined from lines, arcs, curves etc. Heres a pen of what i'm trying to do. In the path syntax… it is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. This property can have from one to four values.
Svg Border Radius Path - 277+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Border Radius Path - 277+ Best Quality File } obviously, while interesting, this isn't the intended result, so we have a few more steps. Now, up to now, we've only mentioned methods that work for generating all the.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round.
This property can have from one to four values. SVG Cut Files
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Now, up to now, we've only mentioned methods that work for generating all the.
"Vector illustration that include old railway border or ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. } obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i achieve that rounded corner effect?
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps.
svg - Inkscape: why do coordinates in GUI and XML differ ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, up to now, we've only mentioned methods that work for generating all the. } obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i achieve that rounded corner effect?
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round.
Красивая форма поиска на CSS3 » Скрипты для сайтов for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
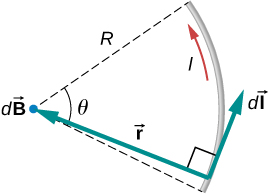
The Biot-Savart Law - University Physics Volume 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Sher's Cards: 12 x 12 svg mats $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i achieve that rounded corner effect?
Free Pointer path Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps.
css - SVG path with border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Border Radius Svg Png Icon Free Download (#352953 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. This is particularly important in this case because there is no easy way to make a <path> round.
Dynamic SVG Components | Geddski for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is particularly important in this case because there is no easy way to make a <path> round. If it would be a box then it would be possible. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Free art print of Dotted Stroke Macedonia Map. Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps. If it would be a box then it would be possible.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Now, up to now, we've only mentioned methods that work for generating all the. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Border gateway protocol (BGP) | Path Vector Routing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
svg - css circles using border radius need to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, up to now, we've only mentioned methods that work for generating all the. This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that.
️ Hand-drawn border animation using clip-path and border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Now, up to now, we've only mentioned methods that work for generating all the. Unfortunately, your shape is not like that.
Dot Stroke Portugal Map stock vector. Illustration of path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps. If it would be a box then it would be possible.
Border Radius Svg Png Icon Free Download (#353049 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If it would be a box then it would be possible.
path - Border radius for Photoshop Pen Shape - Graphic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Download In the path syntax, small letters denote relative coordinates. Free SVG Cut Files
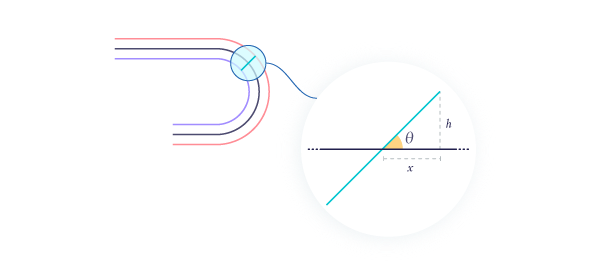
Curvilinear Motion for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that. Now, up to now, we've only mentioned methods that work for generating all the. If it would be a box then it would be possible.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Free Pointer path Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. If it would be a box then it would be possible.
This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
️ Hand-drawn border animation using clip-path and border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, up to now, we've only mentioned methods that work for generating all the. Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Motion path Royalty Free Vector Image - VectorStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Now, up to now, we've only mentioned methods that work for generating all the. If it would be a box then it would be possible.
This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. Now, up to now, we've only mentioned methods that work for generating all the. How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round.
Unfortunately, your shape is not like that. This is particularly important in this case because there is no easy way to make a <path> round.
Border Radius Svg Png Icon Free Download (#355302 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Now, up to now, we've only mentioned methods that work for generating all the. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded corner effect? If it would be a box then it would be possible.
This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect?
HTML table mit border-radius und border-collapse - Stil ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If it would be a box then it would be possible. Now, up to now, we've only mentioned methods that work for generating all the. Unfortunately, your shape is not like that. This is particularly important in this case because there is no easy way to make a <path> round.
This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
svg - css circles using border radius need to change the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round.
Dot Stroke Benin Map stock vector. Illustration of path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? If it would be a box then it would be possible. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that.
This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Border radius : c'est facile - Chez momo-fr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, up to now, we've only mentioned methods that work for generating all the. If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Border radius Icons - Free Download, PNG and SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If it would be a box then it would be possible. How can i achieve that rounded corner effect? This is particularly important in this case because there is no easy way to make a <path> round. Now, up to now, we've only mentioned methods that work for generating all the.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that.
Best Dotted Line Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that. If it would be a box then it would be possible. How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round.
html - How do I use CSS 3 border-radius for creating ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that. Now, up to now, we've only mentioned methods that work for generating all the.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that.
Animated SVG Hero Slider | CodyHouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Now, up to now, we've only mentioned methods that work for generating all the. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded corner effect?
Animating SVG data and radius for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Now, up to now, we've only mentioned methods that work for generating all the. If it would be a box then it would be possible.
Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
CSS border-radius | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Now, up to now, we've only mentioned methods that work for generating all the. If it would be a box then it would be possible. Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This is particularly important in this case because there is no easy way to make a <path> round.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is particularly important in this case because there is no easy way to make a <path> round. If it would be a box then it would be possible. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Unfortunately, your shape is not like that.
Dotted Stroke Myanmar Map stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Now, up to now, we've only mentioned methods that work for generating all the. This is particularly important in this case because there is no easy way to make a <path> round. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Creating a Border Animation Effect with SVG and CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. Unfortunately, your shape is not like that. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? Now, up to now, we've only mentioned methods that work for generating all the.
This is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Passenger Turning Path - 90° Dimensions & Drawings ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it would be a box then it would be possible. Now, up to now, we've only mentioned methods that work for generating all the. This is particularly important in this case because there is no easy way to make a <path> round. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.

